
こんにちは!ほたるです!
WordPressプラグイン、ウェルカートを使用して通販サイトを作っていて、つまづいた問題。
ようやく解決したのでメモしておきます。
iPhoneから見るとセレクトボックス内の文字が全部表示されない


ほたる
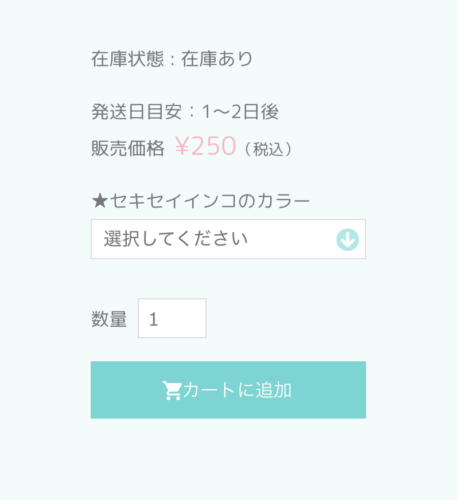
こんな風にセレクトボックスを使って購入者に選択をお願いする場合があると思います。
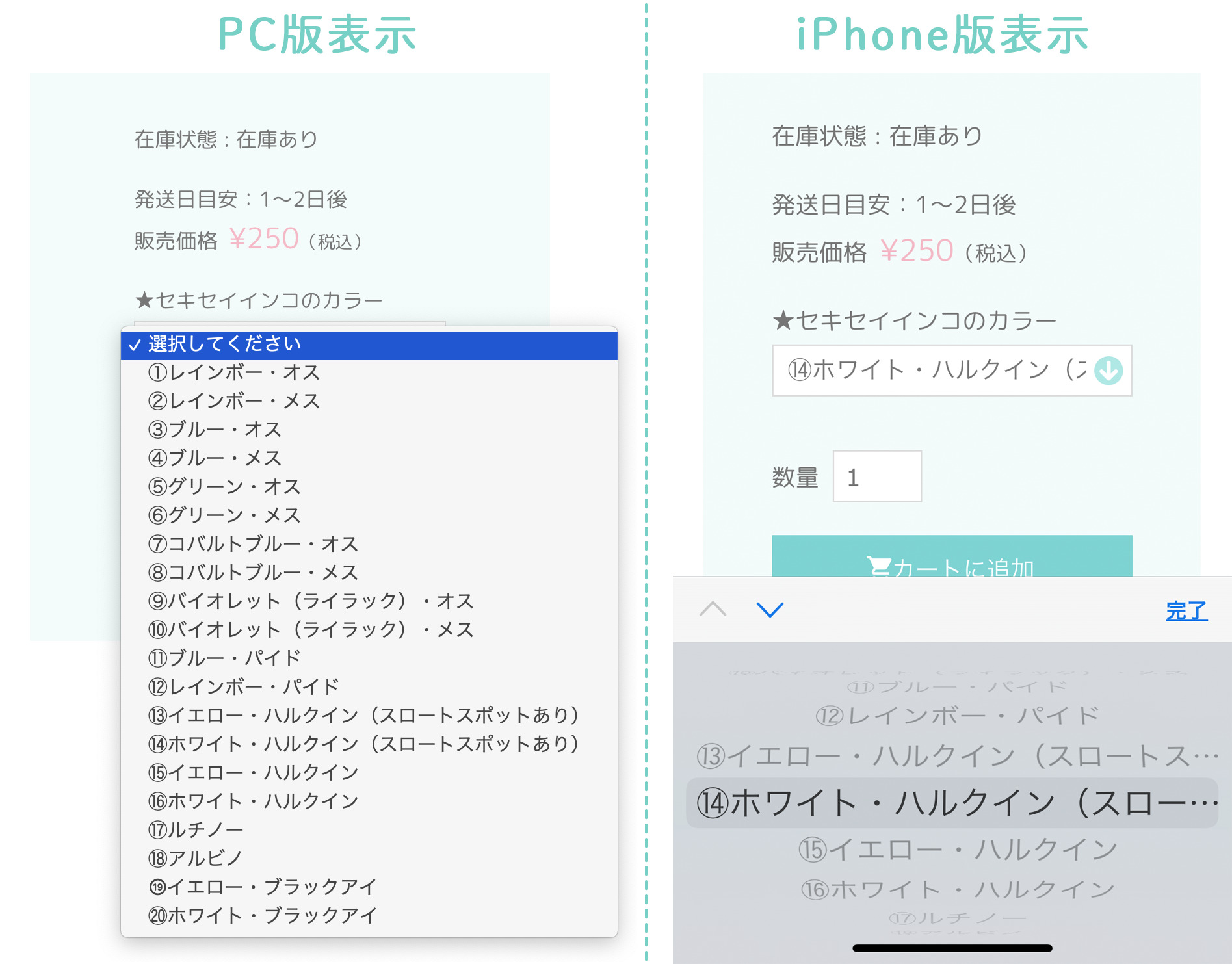
パソコンで選択肢を表示する場合は問題ありませんが
iPhoneで表示すると、長い文字列は省略され見切れてしまいます。
(※Androidだと折り返されてきちんと表示されるようです。)


トリィ
これじゃ購入者さんも困っちゃう!
解決方法
コードとコードを書き込む場所
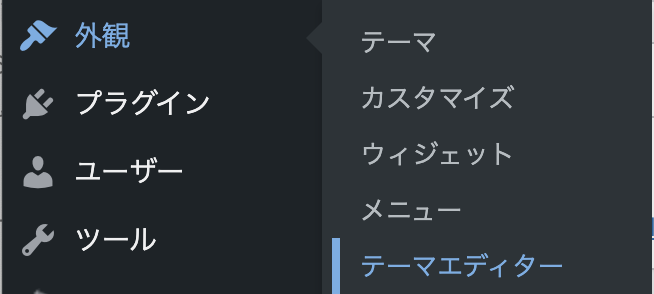
ダッシュボード→外観→テーマエディター→header.php

![]()
<?php wp_head(); ?>のすぐ下にこのコードを挿入。
コード
<script type="text/javascript">
jQuery(function ($) {
$(function() {
var ua = navigator.userAgent;
if (ua.indexOf('iPhone') > 0 ||ua.indexOf('iPod') > 0 ) {
var selects = document.querySelectorAll("select");
for (var i = 0; i < selects.length; i++ ){
selects[i].appendChild(document.createElement("optgroup"));
}
}
});
});
</script>


トリィ
文字全体が表示されたね
参考サイト
こちらのサイトを参考にさせていただきました。
iOSでselectboxの中身が長い時に省略される問題(jsで全セレクトボックスに対応)
WordPressでカスタマイズ用のコードをどこにどう書けばいいかわからない!functions.phpの編集やjQueryのコードの書き方

ほたる
なかなか解決方法が見つからなかったので本当に助かりました!ありがとうございました!
ありがとうございました!

トリィ
この記事が他の方にも役に立てば嬉しいです!
\この記事はどうでしたか?/